Dans le monde dynamique du web, il est impératif de rester à la pointe des dernières tendances et technologies pour offrir une expérience utilisateur inégalée. Parmi les outils innovants qui ont pris d’assaut l’industrie, les heatmaps se démarquent comme des alliés incontournables pour analyser le comportement des utilisateurs de son site web. Chez Bélanger Lab Créatif, nous offrons désormais l’intégration gratuite de cet outil puissant dans tous nos mandats web, pour propulser vos projets vers de nouveaux sommets.
Comprendre les Heatmaps
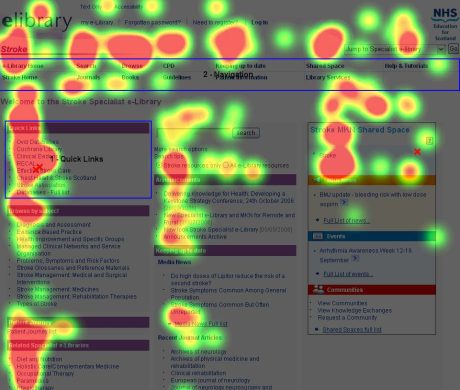
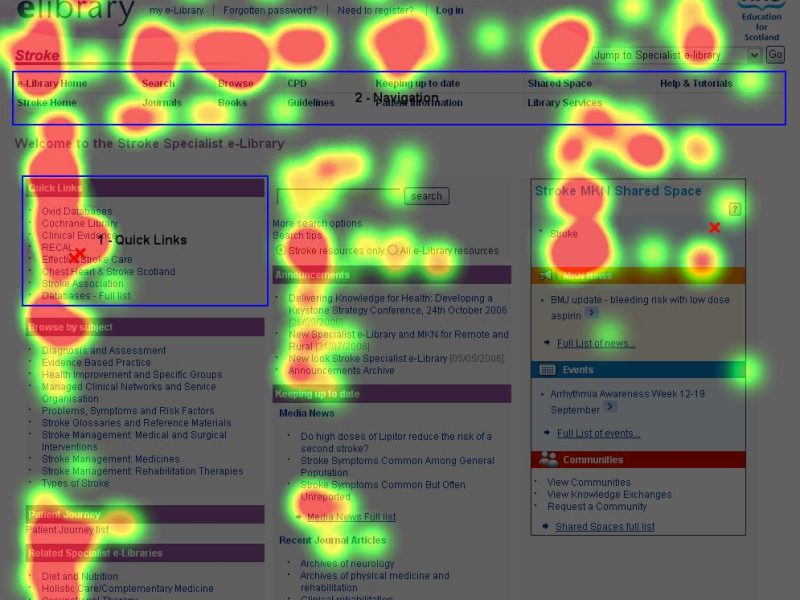
Les Heatmaps, ou cartes de chaleur, sont des représentations graphiques visuelles qui fournissent des données sur la manière dont les visiteurs interagissent avec un site web. Ces outils captent et présentent de manière intuitive les zones les plus fréquemment consultées par les utilisateurs, en utilisant des couleurs chaudes pour indiquer les zones les plus actives et des couleurs froides pour les zones moins visitées.

Pourquoi les heatmaps sont-elles essentielles ?
1. Optimisation de la Mise en Page
Les Heatmaps offrent un aperçu précieux sur la manière dont les utilisateurs parcourent votre site. Cette information permet d’ajuster la disposition des éléments clés pour maximiser l’efficacité et orienter l’attention vers les zones les plus stratégiques.
2. Amélioration de la Navigation
En analysant les Heatmaps, Bélanger Lab Créatif peut identifier les itinéraires empruntés par les visiteurs, facilitant ainsi l’optimisation de la navigation. Une navigation fluide conduit à une expérience utilisateur positive.
3. Prise de Décision Informée
Les Heatmaps fournissent des données tangibles sur les performances de différentes sections d’un site. Ces informations aident à prendre des décisions éclairées pour affiner continuellement l’expérience utilisateur.

Exemples d’utilisation des heatmaps
1. Analyse des clics
Identifiez les zones les plus cliquées sur une page pour optimiser le positionnement des CTA (Call-to-Action) et des liens importants.
2. Évaluation du Défilement
Comprenez jusqu’où les utilisateurs font défiler vos pages et ajustez le contenu en conséquence pour maintenir leur intérêt.
3. Test de Convivialité Mobile
Adaptez la conception pour les appareils mobiles en comprenant comment les utilisateurs interagissent avec votre site sur différentes plateformes.
Vous désirez en savoir plus sur les heatmaps et comment Bélanger Lab peut vous aider à créer un site web performant avec cette technologie? Contactez-nous pour une consultation personnalisée!